Serenus is a conceptual e-commerce website designed to elevate an everyday object. An experimental website mixing multiple disciplines and stylized illustrations. Integrated hand-drawn components with motion graphics for a unique storytelling expedition.
Objectives
- Detail-oriented layouts to highlight luxurious product
- Blending typography and stylized hand-drawn visuals
- UI design, motion graphics, HTML/CSS/JS
Results
- Elevated experience using unique and personalized visuals
- Delicate elements mixed with dynamic typography
- Established a sophisticated undertone with purposeful white space



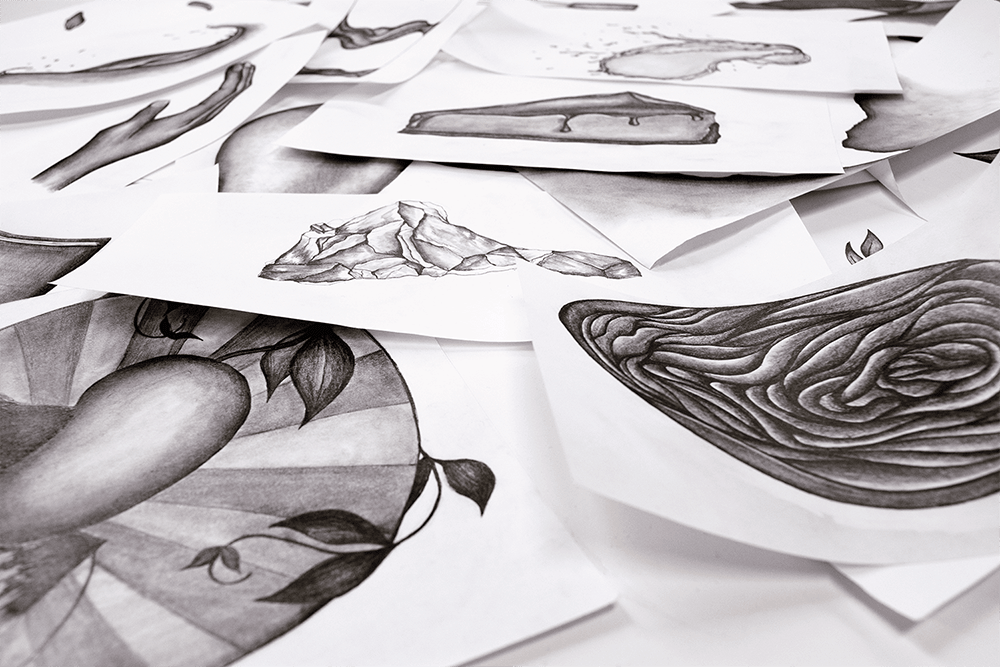
Blending art with typography. Close up scanned in illustrations embedded into the type. Creating abstracted textures to develop a closer tone to the brand. Working as an ecosystem of art blended with design.
Introducing abstract textures within the type emphasized the tropical tones without having to show the fruit itself. The colorful textures contrasting the set dark type would engage all elements in the composition.
The design made with CSS and Javascript code not only brought the visuals to the screen but also opened the oppurtunity to add new seasonal fruit textures. This would allow the textures to be interchanged and seamlessly brought into the site.
Textured typography






Illustrations, artworks, and sketches