Web Visual Designer at Siemens Healthineers. Focused on updating Siemens-Healthineers US primary website, creating internal web tools, digital ads, motion graphics, and lead designer for the global trade show digital experience.
Digital assets for multi-media platforms
Using timeline animation, html/css/js, configured for company wide use.





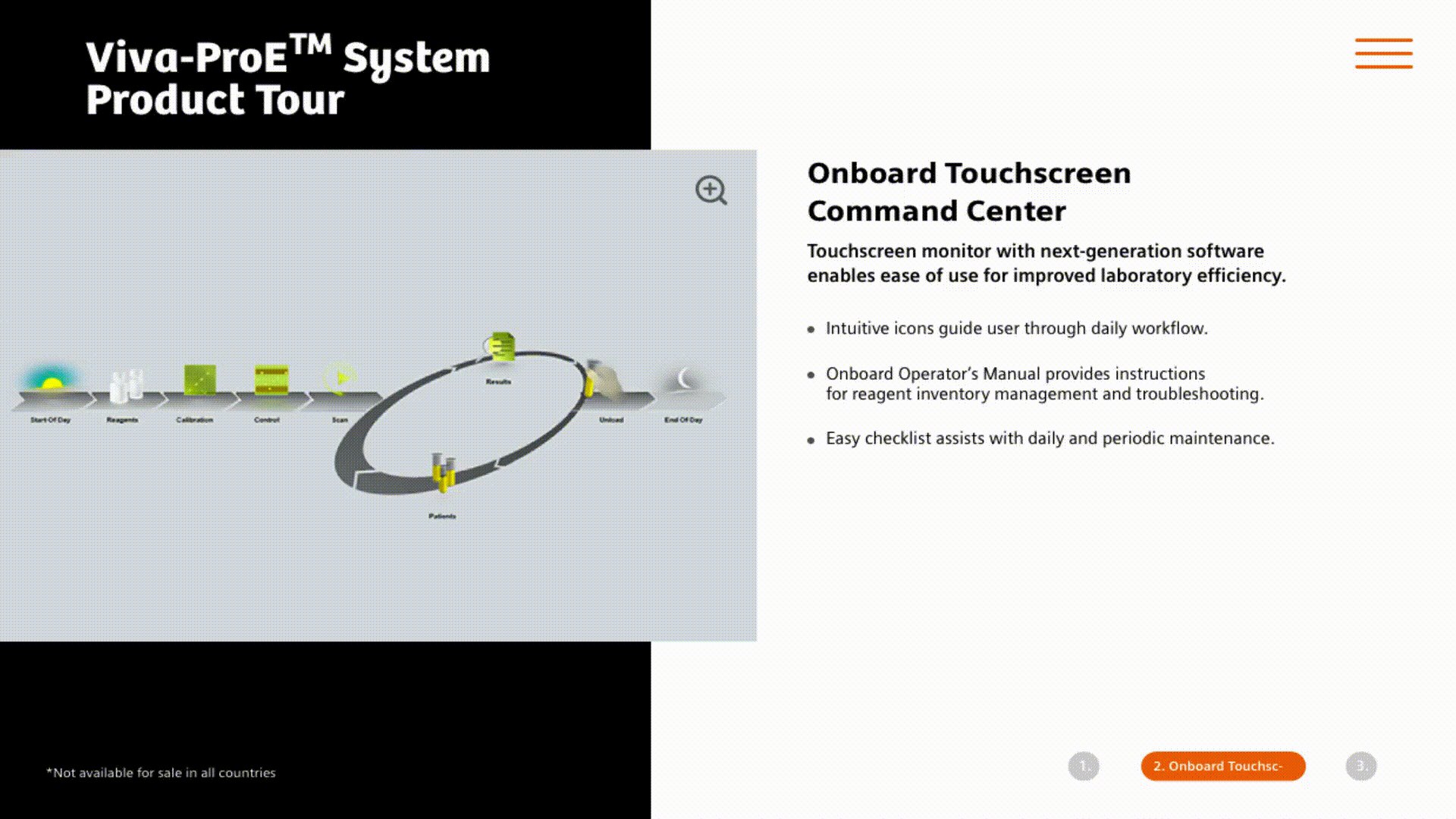
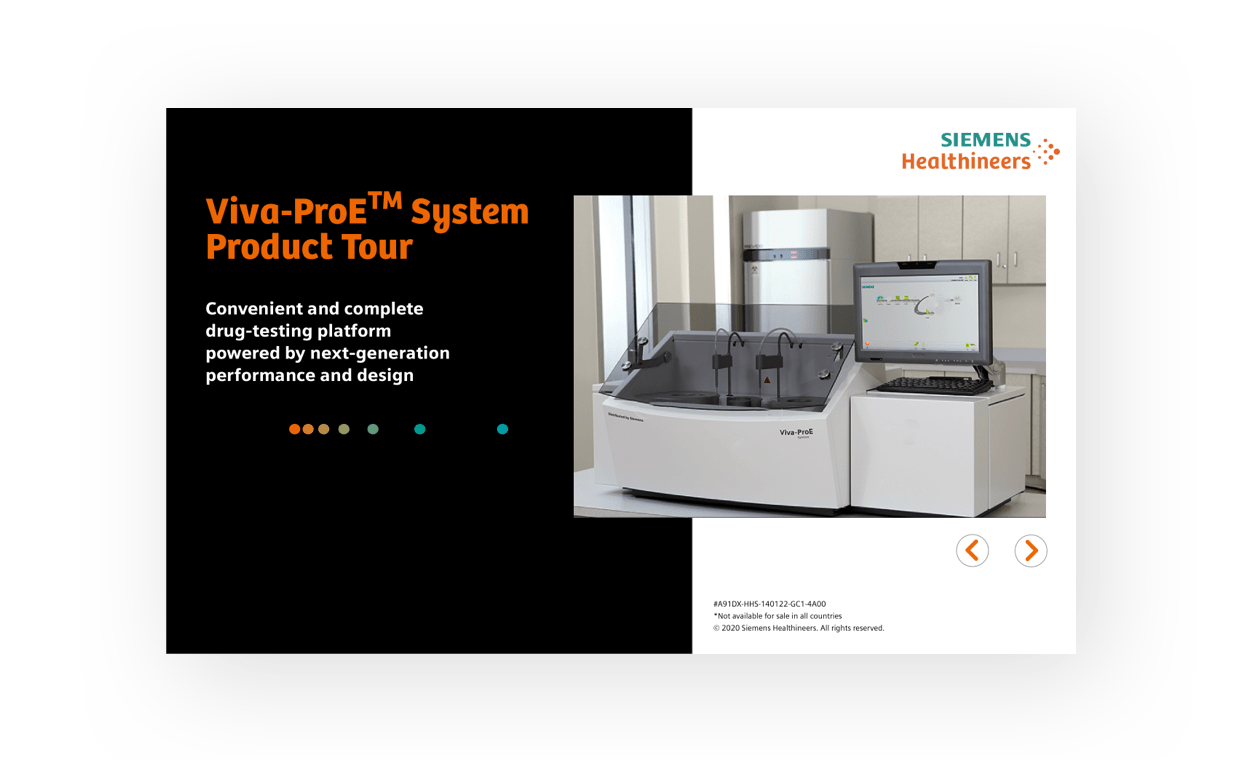
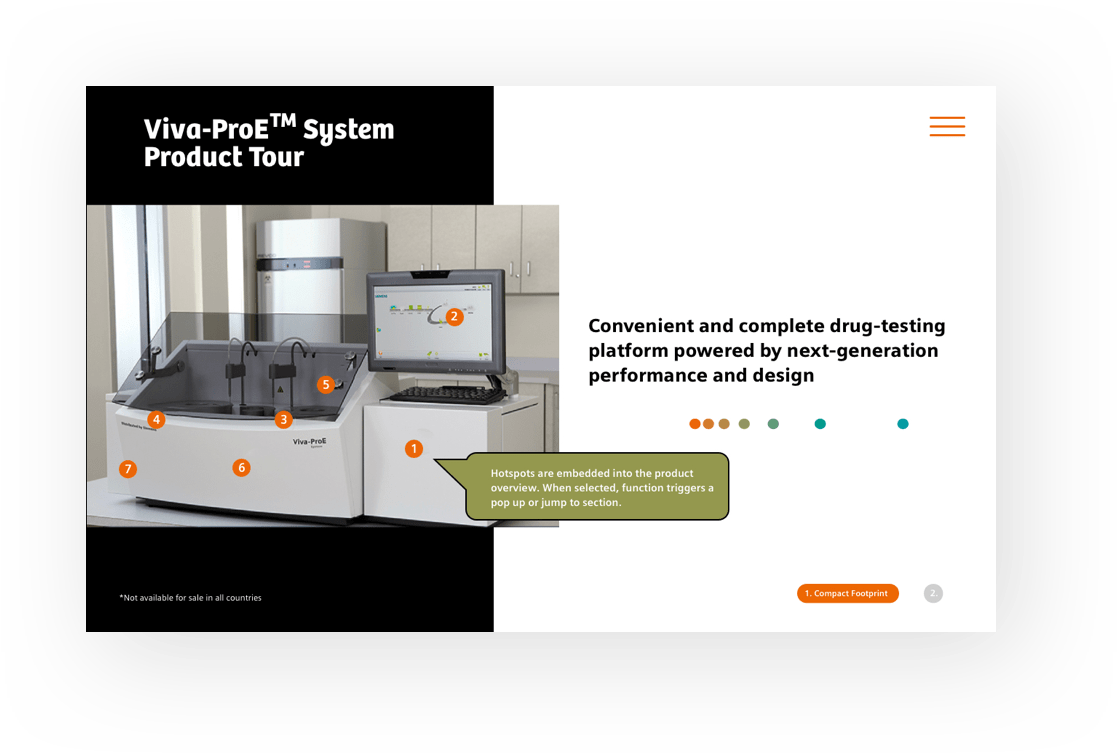
Digital Product Tour
COVID-19 Pandemic closes all in-person trade show.
- Led the solution to overcome the challenge of canceling all in-person trade shows due to health and safety concerns. Collaborated with engineers, stakeholders, and architects to quickly launch the Digital Product Tour, a desktop app, which showcased over 11,000 features of Siemens Healthineers' digital imaging technology.
- Despite the uncertainty, successfully launched the desktop app to the global sales team, enabling healthcare providers and enterprises to view the innovative technologies and services within therapeutic imaging, laboratory diagnostics, and molecular medicine in an online experience. This effort delivered a valuable solution for prospective clients and customers, making it a significant resource for the company during the pandemic.
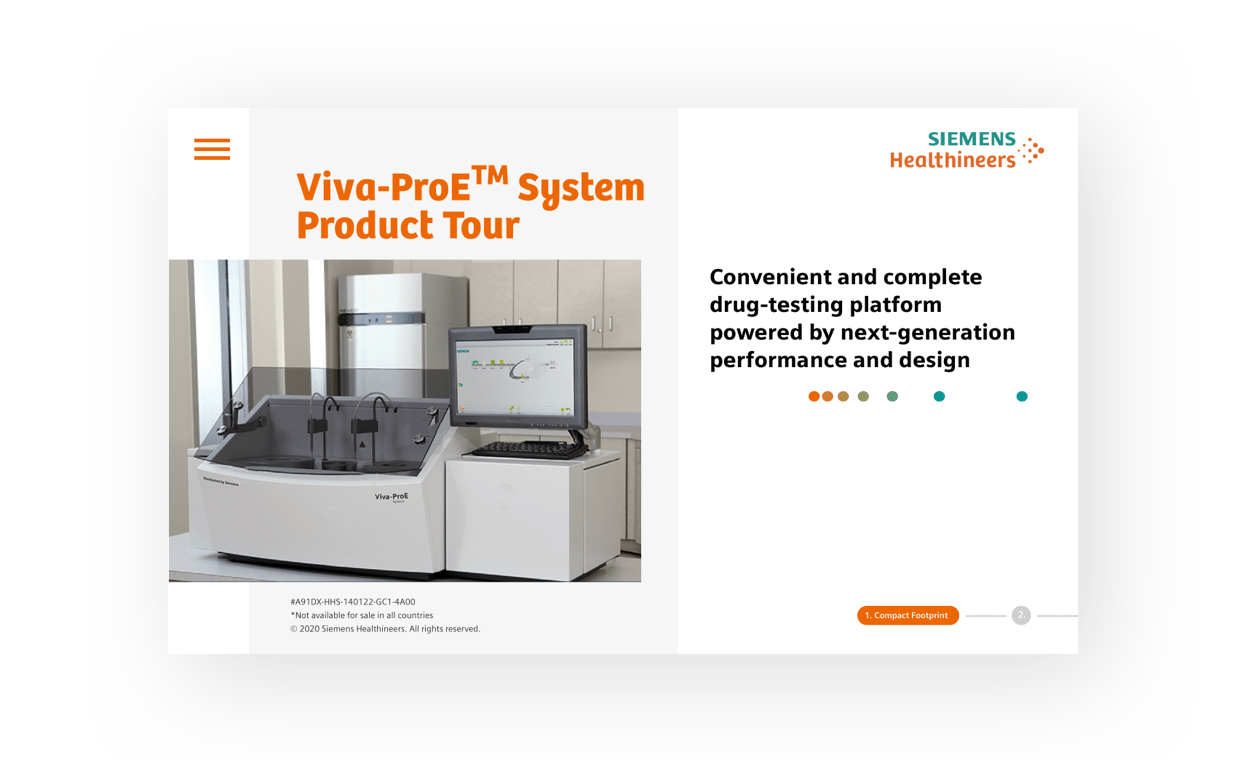
During the design phase, we accounted for the need for flexibility and scalability across Siemens Healthineers' extensive product line. To accommodate the diverse range of features in each product, we presented layouts that were adaptable and allowed for variations in spacing, user interactions, and content. By doing so, we ensured that the final design would be both versatile and efficient for implementation.
High fidelity exploration work:



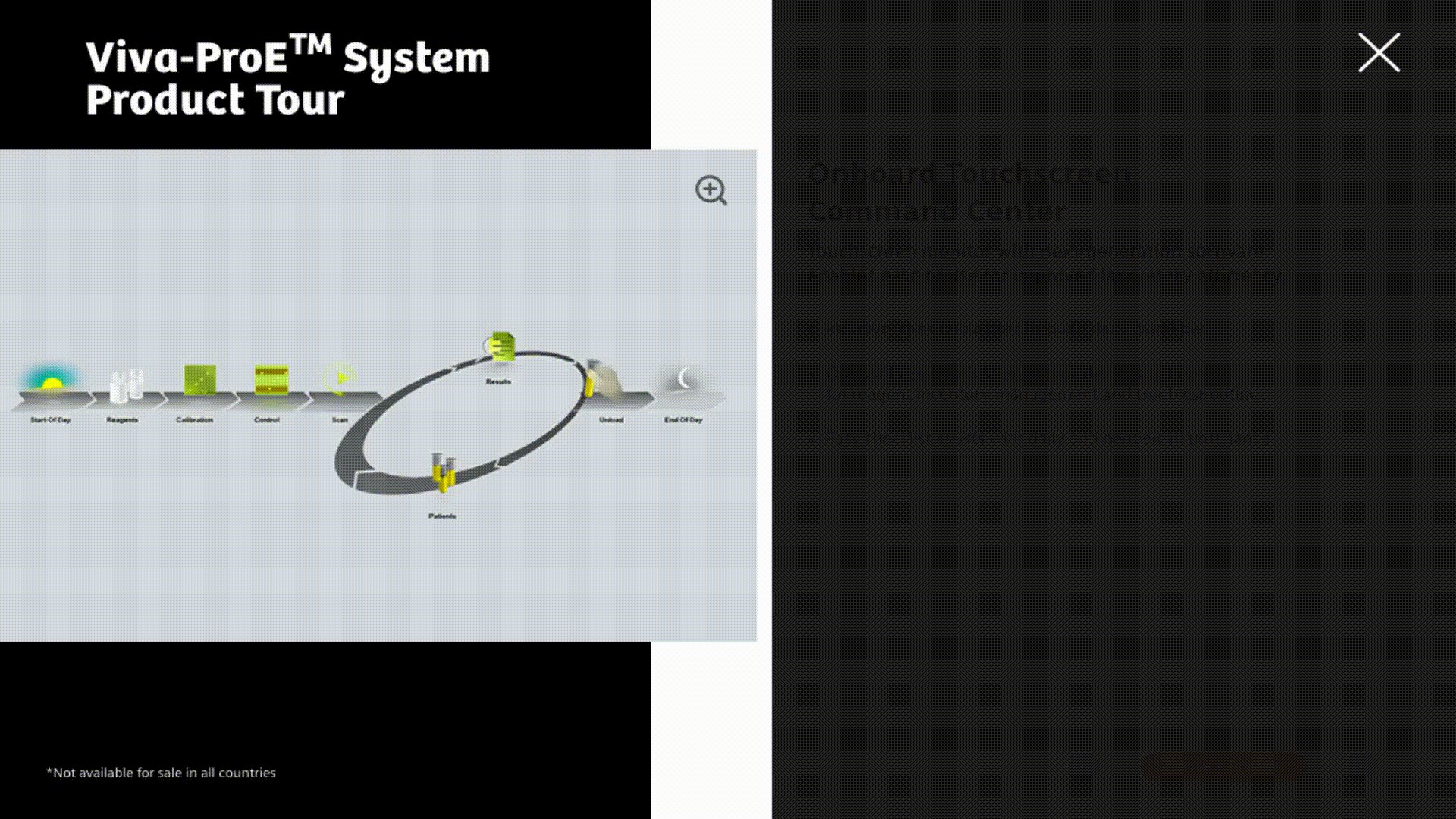
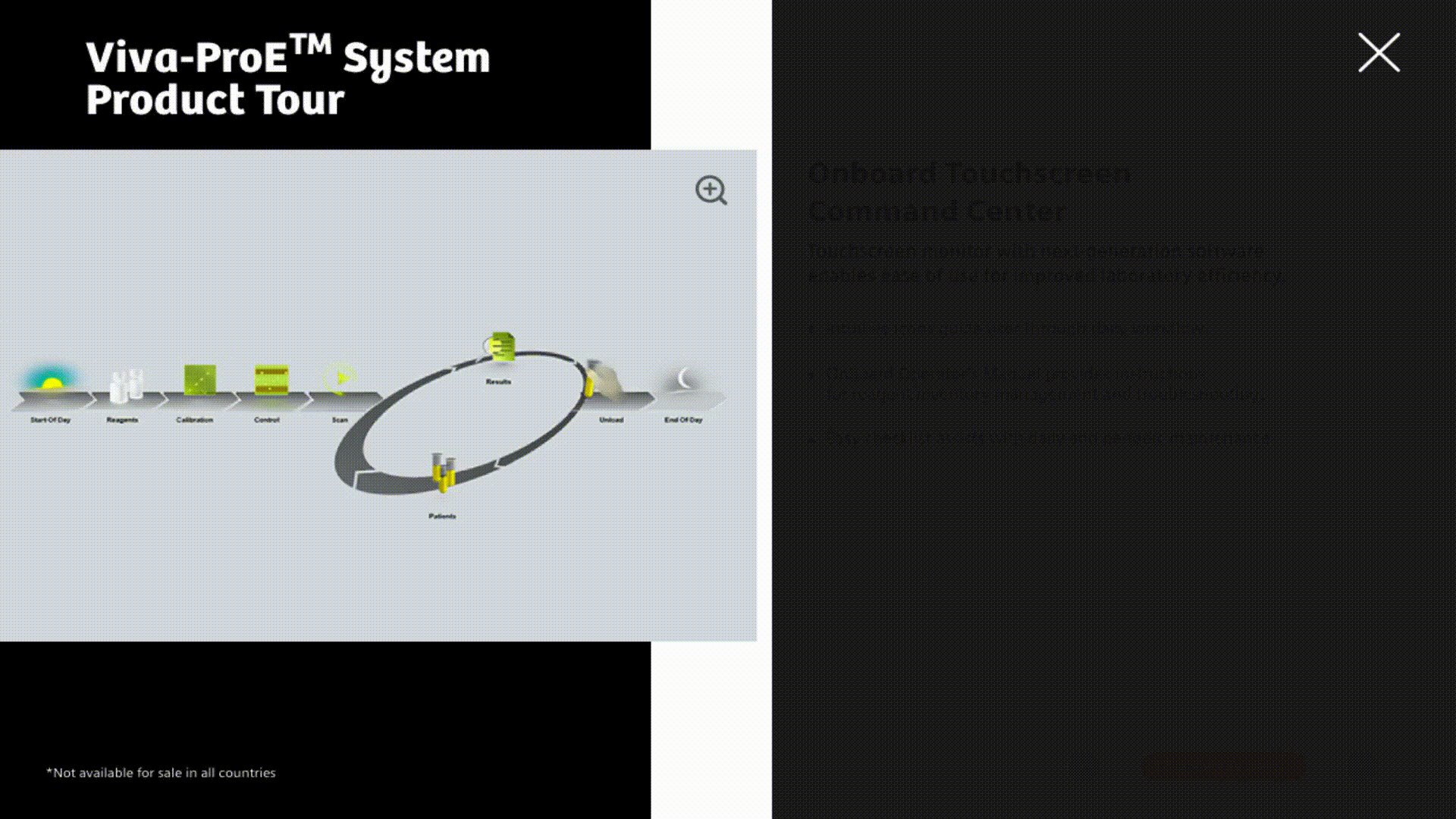
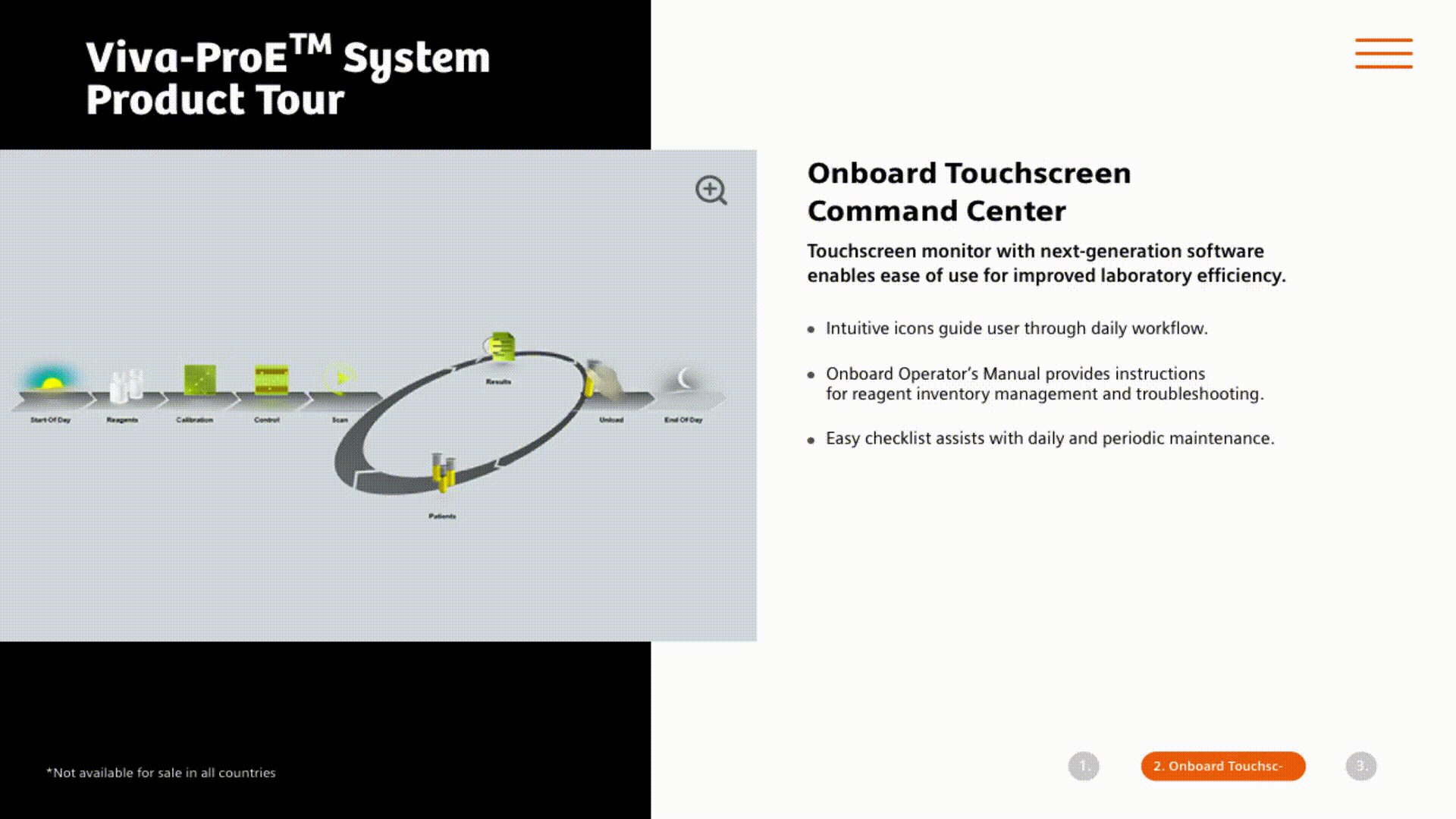
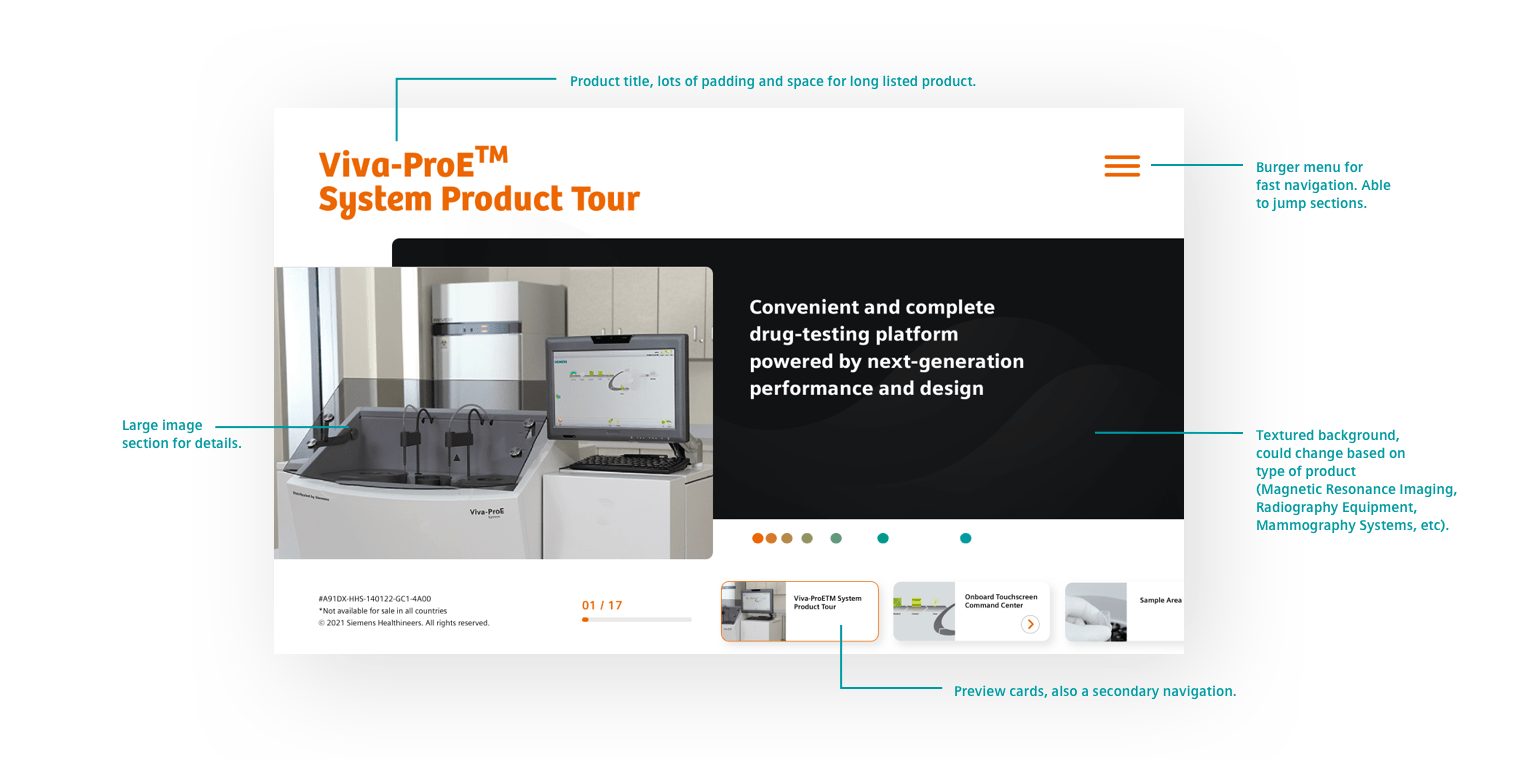
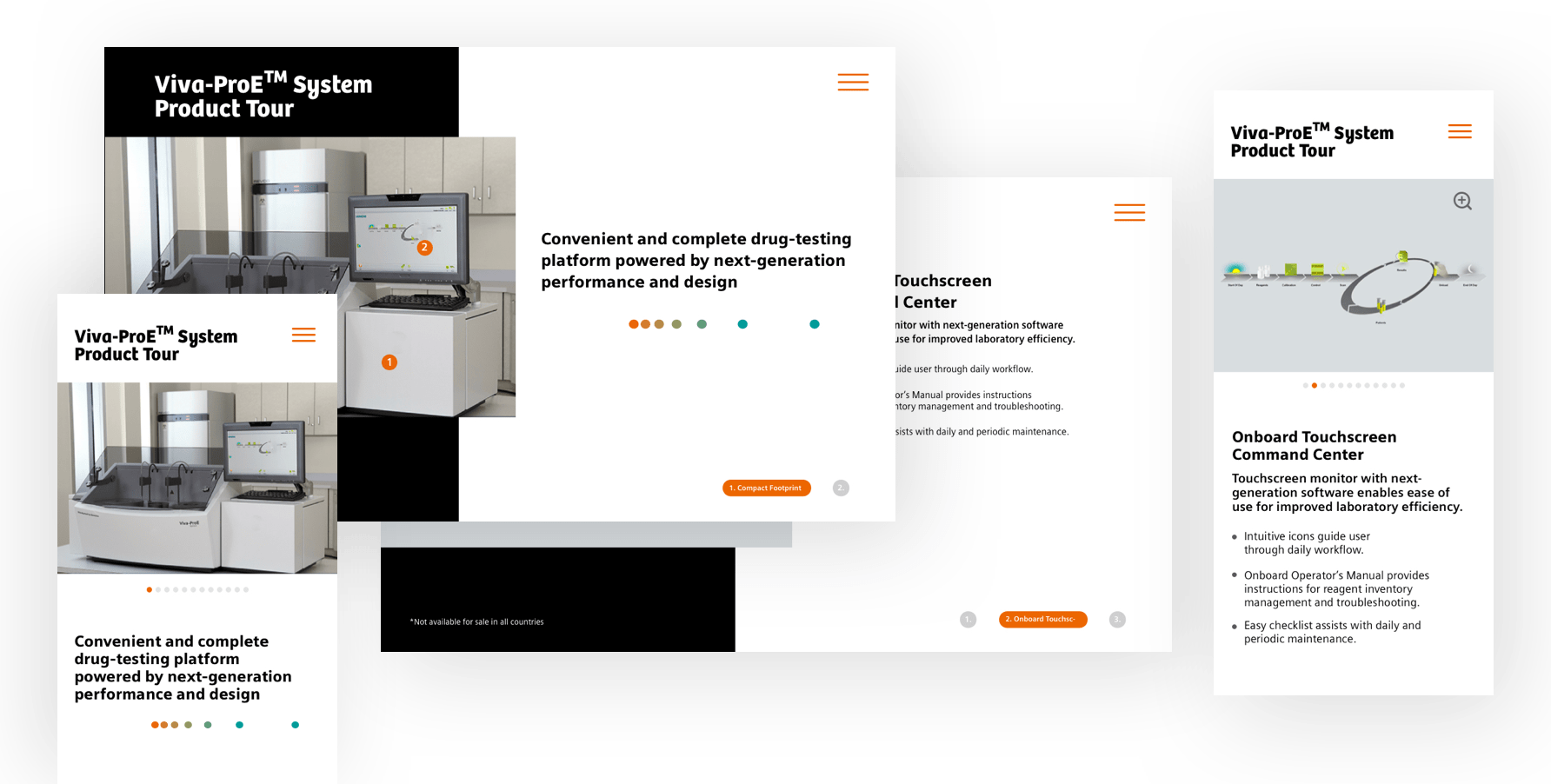
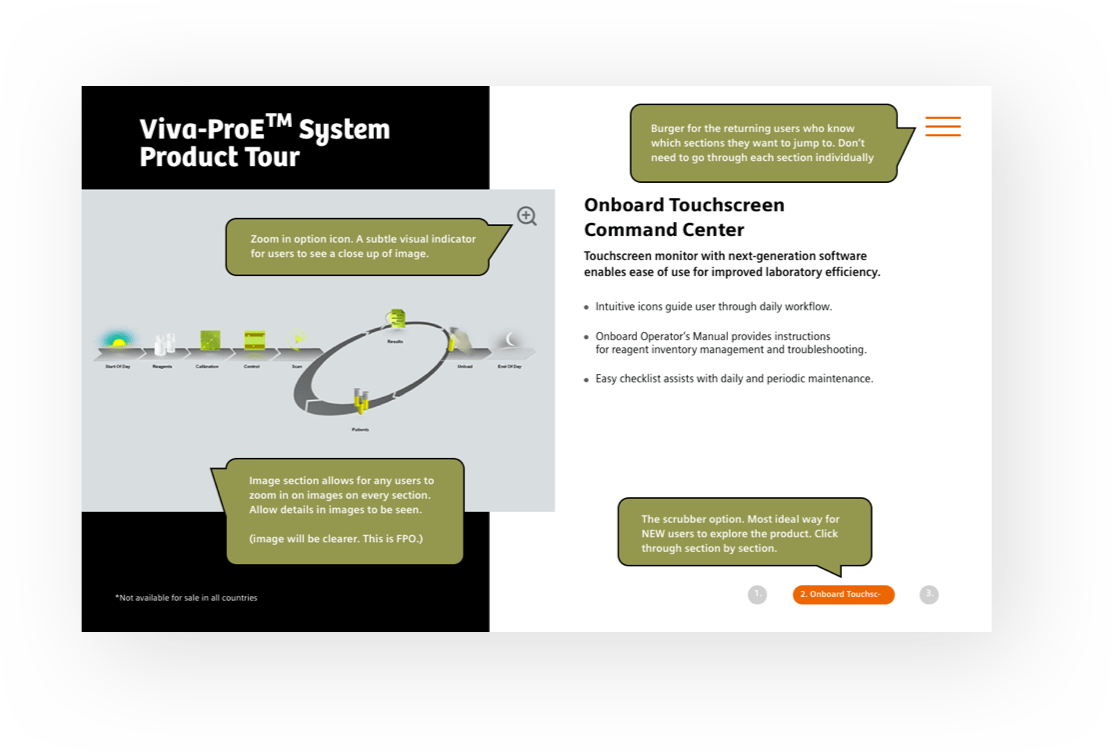
We took a proactive approach in finalizing requirements to help the design and development of the desktop app. Working closely with the accessibility team and stakeholders, we built out the new UX interface, which included additional hot spots on the landing page and a zoom-in feature for images. By finalizing these requirements and implementing them, we delivered an improved user experience for the app's users.
Finalized design. Approved by all stakeholders, architecture, and leadership.

Developer hand-off notes. UX notes for the engineers.


Burger navigation function